Ein Webbaukasten für Agenturen!
Vorteile für euch als Designer
- Einfach Gestalten ohne zu programmieren.
- Individuelle Designs ganz leicht umsetzen.
- Für mobile Seiten optimiert.
- Für One Pager oder 100+ Seiten Websites geeignet.
- Mit integriertem Blog-Modul.
- Shop-Modul kann kostenlos getestet werden.
- Import von Jimdo-Creator Websites kostenlos.
- Wir setzen individuelle Gestaltungswünsche kurzfristig um.
- Moderne Inhaltsblöcke für ansprechende Gestaltung.
- Telefonischer Support - schnell und kompetent.
- Extra Kundenzugang zum Bearbeiten der Seite möglich.
- Server stehen ausschließlich in Deutschland.
- Ständige Weiterentwicklung unsere Systeme.
- Wir gehen auf Wünsche unserer Partner ein.
Es gibt hundert weitere Vorteile, als Agentur mit page4 zu arbeiten. Eure Kunden können, wenn gewünscht, die Inhalte der eigenen Seite ganz leicht selbst bearbeiten. Wir können alle Rechnungen an euch als Agentur stellen und ihr rechnet dann selbst mit euren Kunden ab. Wir können auf Wunsch auch für eure Kunden eigene Kunden-Accounts einrichten und alle Rechnungen direkt an die Kunden verschicken. Ihr entscheidet das selbst. Wir sind da flexibel.

Einige technische Erklärungen zu den Möglichkeiten von page4

Inhalte anlegen bei unserem System
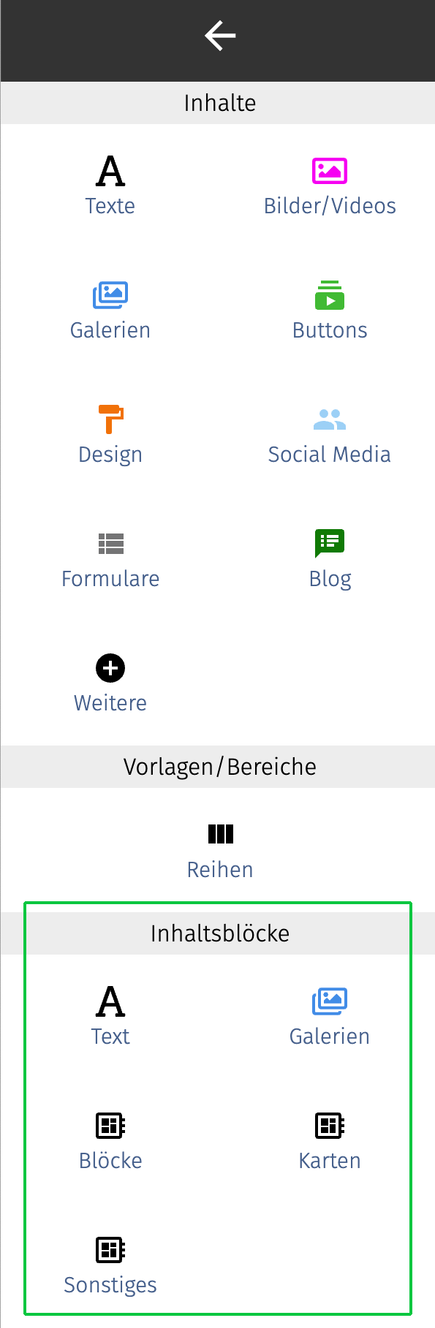
Auf der linken Seite findet ihr das Hauptmenü mit verschiedenen Icons. Wenn ihr auf "Inhalte" klickt, öffnet sich ein Dialog mit verschiedenen Optionen. Oben befinden sich "normale" Inhalte wie Texte, Überschriften, Bilder und Galerien. Darunter gibt es einen Abschnitt namens "Vorlagen/Bereiche", wo ihr die Struktur der Seite anpassen könnt. Hierüber kann man Reihen und Spalten hinzufügen, um die Inhalte besser zu organisieren. Im Gegensatz zu anderen Anbietern sind Reihen bei uns jedoch keine Inhalte, sondern dienen ausschließlich als Struktur-Elemente. Man kann beim Anlegen von Seiten Vorlagen mit Beispiel-Inhalten verwenden, um schneller loszulegen. Um eine Reihe auf der Seite zu platzieren, zieht man sie einfach dorthin oder klickt einmal auf das Reihen-Element und dann auf die Stelle, wo sie platziert werden soll.
Besonders interessant für euch sind die neuen Inhaltsblöcke, im Bild grün umrandet. Diese gibt es erst seit einigen Wochen. Aktuell haben wir 20 verschiedene Typen, mit denen man sehr viel machen kann. Wir haben diese Elemente auf Anregung einer Agentur entwickelt, welche Websites unter anderem mit dem alten Jimdo Creator und Wordpress erstellt. Die Erweiterung für den Creator (Matrix) liefert zwar optisch durchaus ansprechende Inhalte, ist aber sehr umständlich zu bedienen. Man kopiert quasi Code in ein Widget und muss dann im Code alles anpassen. Falls ihr mit dem Jimdo Creator arbeitet, kennt ihr wahrscheinlich dieses Tool.
Unsere neuen Inhaltsblöcke sind viel einfacher zu bedienen und mächtiger. Wir haben ein System entwickelt, mit dem wir sehr schnell neue Inhaltsblöcke programmieren können. So können wir Wünsche unserer Kunden und User schnell erfüllen. In den nächsten Monaten werden noch viele weitere Inhaltsblöcke veröffentlicht werden. Wenn ihr als Agentur mit einer Erweiterung vom Jimdo Creator arbeitet, solltet ihr euch wirklich page4 ansehen. Es spart jede Menge Zeit bei der Erstellung und Pflege von Websites. Gerne können wir auch telefonieren unter +49.4621.9787416.
Lasst uns page4 im Vergleich zur "Matrix Erweiterung" für den Jimdo Creator anhand eines Inhalts-Elements "Zitat" betrachten und überprüfen, welches System besser zu bedienen ist.
Ein Zitat ist eigentlich ein sehr einfacher Inhalt. Wenn man Zitate mit der Jimdo Erweiterung "Matrix" verwenden will, dann gibt es mehrere "Widgets" zum Benutzen und relativ eingeschränkte Optionen. Wir stellen beide Systeme nebeneinander und erklären kurz den Unterschied. Wollt ihr als Designer eure Zeit wirklich damit verschwenden, mühsam im HTML Code zu arbeiten? Wäre es nicht sinnvoller, ein modernes System zu nutzen, wo ihr in einem Dialog Einstellungen vornimmt, die sofort live auf der Website angezeigt werden? Investiert eure Zeit besser in die Gestaltung der Website für eure Kunden anstatt in die mühsame Bedienung eines Tools, welches dazu benutzt wird, ein veraltertes System aufzubohren. Wir zeigen euch, wie einfach ihr es mit page4 haben könnt.


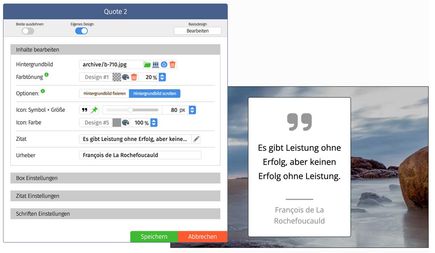
Arbeiten mit page4. Man stellt alles über einen Dialog ein. Komfortabel und einfach.
Arbeiten mit der Matrix Erweiterung für Jimdo. Man arbeitet im Code. Aufwändig und kompliziert.
Inhaltsblöcke dienen dazu, einen Inhalt auf der Website darzustellen. Sie sind ein wichtiges Gestaltungselement. Man könnte sie mit den Elements oder Elementen von Wordpress vergleichen.
Je nach Wordpress Template hat man unterschiedliche Inhaltselemente zur Gestaltung der Website. Noch sind unsere Elemente überschaubar. Wir werden aber im Laufe des Jahres sehr viele neue Inhaltsblöcke erstellen und uns die besten Elemente von Wordpress und anderen Systemen anschauen und für page4 bauen.
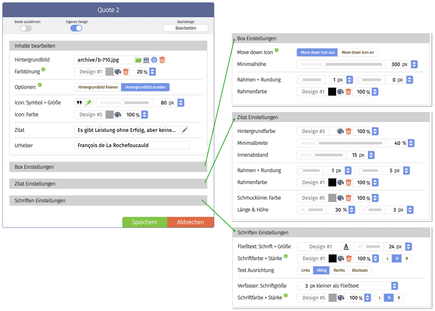
Damit ihr einen ersten Eindruck bekommt, wie mächtig unsere Inhaltsblöcke sind, haben wir auf der rechten Seite die gesamten Einstellungsmöglichkeiten vom Inhaltsblock "Zitat" aufgefächert. Wenn man zum Beispiel das Hintergrundbild löscht, steht das Zitat frei im Raum. Oder auf einer Farbfläche, wenn die Farbtönung vom Bild genutzt wird. Ebenso kann man bestimmte Einstellungen ausblenden und so vielfältige Variationen vom Zitat nutzen. Trotzdem wird es noch weitere Inhaltsblöcke für Zitate geben - damit ihr noch mehr Gestaltungsfreiraum habt.

Ihr könnt beim Zitat folgende Einstellungen vornehmen:
1. Hintergrundbild einladen, mit Filter bearbeiten und mit einer Farbtönung überlagern
2. Hintergrundbild fixieren oder mitscrollen lassen
3. Icon aus über 1.400 Font Awesome Symbolen wählen, Größe und Farbe einstellen
4. Natürlich den Text eingeben für das Zitat und den Urheber
5. Ein "Move Down Icon" aktivieren, damit scrollt der User zum nächsten Inhalt
6. Die Minimalhöhe festlegen
7. Den Hintergrundbereich mit Rahmen, Eckenrundung und Rahmenfarbe versehen
8. Die Hintergrundfarbe vom Zitat einstellen mit Transparenz
9. Eine Minimalbreite für das Zitat festlegen und einen Innenabstand angeben
10. Rahmen, Rundung und Rahmenfarbe für den Bereich festlegen
11. Die Linie einstellen mit Farbe, Länge und Stärke
12. Die Schrift für das Zitat und den Urheber bestimmen. Und zwar Schriftfamilie, Farbe, Dicke und Ausrichtung.
Standardmäßig sind Schriftfamilie und Farben mit der Palette verknüpft. Man erkennt das am eingeblendeten Text im Farb- oder Schriftfeld, zum Beispiel "Design #1". Wenn man das Farbschema vom Design in der Palette ändert, ändern sich auch alle Farben und Schriften aller Inhaltsblöcke, es sei denn, man vergibt eigene Farben (als Farbcode) und Schriftfamilien.