Eigene Website bauen - ohne zu programmieren!

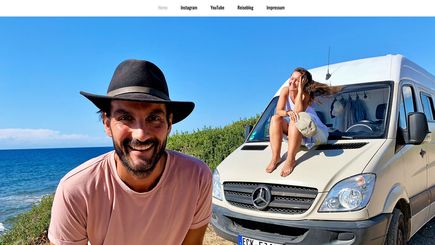
Florian und Jana betreiben mit page4 eine Website und nutzen das Blog-Modul. Obwohl Florian früher Websites selbst programmiert hat, nutzt er heute vor allem page4. "Damit kann ich fast alles umsetzen, was ich möchte und spare mir eine Menge Zeit - die nutze ich lieber, um zu leben und zu reisen. Und wenn ich mal eine besondere Idee habe, hilft mir das Team von page4 beim Umsetzen."
Möchtest du auch Zeit sparen? Dann probiere page4 aus. Kostenlos kannst du bis zu 10 Seiten anlegen und alles testen und wenn es dir gefällt, mit unserem Baukasten deine Website zu erstellen - ein Upgrade dauert nur ein paar Minuten. Und wir sind immer für dich da, wenn du Fragen hast und Hilfe brauchst. Auch telefonisch.

Umfangreiche Einstellungen - einfachste Bedienung!
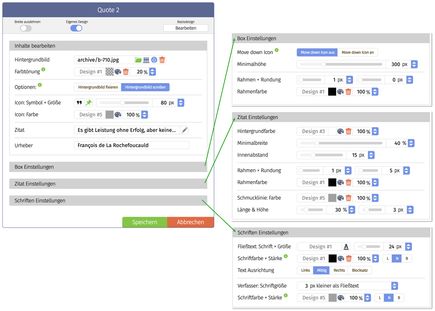
Mit page4 hast du auf der einen Seite eine sehr einfache Bedienung. Und trotzdem kannst du sehr viele Einstellungen vornehmen, um die Inhalte deiner Website zu gestalten. Mit den neuen Inhaltsblöcken geht das ganz easy. Im Bild siehst du den Dialog, um ein Zitat auf deiner Website zu veröffentlichen. Im ersten Moment denkst du vielleicht "Wow, so viele Einstellungen nur für ein Zitat?" - Das liegt daran, dass ein Teil unseres Teams mit der Erstellung der neuen Designvorlagen beschäftigt ist, und daher ständig mit den Inhaltselementen und Inhaltsblöcken arbeitet. So entstehen dann Wünsche und Ideen, die unsere Entwicklungsabteilung natürlich ernst nimmt. Schließlich möchten wir, dass auch unsere Kunden und User genauso viel Spaß beim Erstellen von Inhalten haben.

Jeder Inhaltsblock bietet eine Vielzahl an Möglichkeiten!
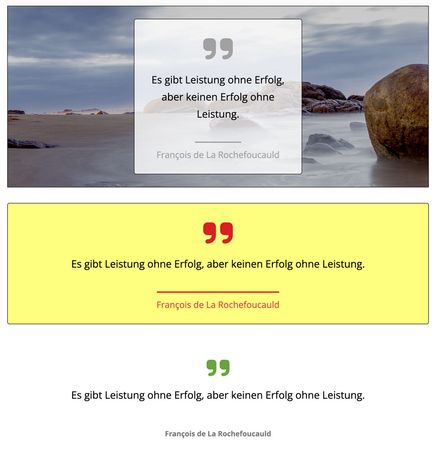
Damit du besser verstehst, warum wir so viel Wert auf umfangreiche Optionen legen - siehst du hier 3 Zitate, alle mit dem selben Inhaltsblock erstellt. Im obersten Zitat haben wir fast alle Optionen genutzt. Es gibt ein Hintergrundbild, auf dem ist das Zitat in einem halbtransparenten Bereich dargestellt und umrandet.
Im zweiten Zitat haben wir das Bild entfernt und die Tönung zum Bild als Hintergrundfarbe genutzt und beim Zitat alles deaktiviert, was mit dem Bereich zu tun hat. Außerdem haben wir etwas Farbe ins Spiel gebracht.
Das letzte Zitat ist auf das Wesentliche reduziert. Das Zitat selbst, welches frei in der Spalte steht, ohne Bild, ohne Hintergrundfarbe und ohne Rahmen. Nicht einmal die Linie ist vorhanden.
Man hätte natürlich verschiedene Inhaltsblöcke bauen können, wo jeder Block nur einen Teil der Optionen hat, um die hier gezeigten Ansichten des Zitats wiederzugeben. Wir fanden es besser, einen einzigen Block zu bauen. So kann man jederzeit von einer Ansicht zu einer anderen Ansicht wechseln, ohne dafür einen speziellen Block verwenden zu müssen.

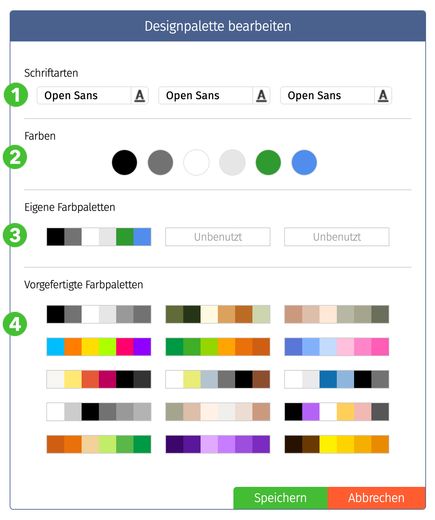
Mit einem Klick alle Farben und Schriften deiner Website ändern!
Mit der neuen Farbpalette hast du direkten Zugriff auf 15 Farb-Zusammenstellungen. Damit kannst du mit einem Klick das Aussehen deiner Website anpassen. Außerdem kannst du bis zu 3 eigene Farbpaletten abspeichern. Wichtig ist, dass alle Farben auf deiner Website als Palettenfarbe definiert sind. Es gibt 6 Farben pro Palette.
Alle neuen Templates und alle Inhaltselemente verwenden die Farbpalette und passen automatisch zu deinem gewählten Farbschema. Theoretisch kannst du also jedes Template in 15 verschiedenen Farbpaletten nutzen und zusätzlich einfach eigene Farbpaletten anlegen und verwenden. Wir haben die Zuordnung der Farben nach einem klaren Schema vorgenommen: Farbe 1 = Schriftfarbe Fließtext. Farbe 2 = Schriftfarbe Überschriften. Farbe 3 = Hintergrundfarbe allgemein. Farbe 4 bis Farbe 6 Sonderfarben für Links, Icons oder einen zweiten Hintergrund. Wenn du dich an diese Zuordnung orientierst, sollte jede Farbkombination perfekt passen. Bei besonderen Design-Idenn kannst du jederzeit die Farben selbst anders verteilen.
Viel Spaß beim Farben mischen.